What Is Web Design? Comprehensive Guide
Since the first website launched in 1991, web design has advanced greatly. It should come as no surprise that this sector is here to stay given that there are already over one billion active websites online. Thousands of website designers, hobbyists, enabling the sector to soar to new heights. You've thus come to the perfect spot if you're looking to learn more about the field of web design.
This post will focus on the function of web design as a prelude to learning how to create a website, go through useful advice, define key words and concepts, and look at examples that will better your understanding. We'll talk about the following.
What is web design?
The skill of structuring and organizing material on a website so that it may be shared and accessible by people all over the world is known as web design. Web design, which combines aesthetic and practical features, influences how a website looks, including the colors, fonts, and graphics used, as well as how it is organized and how visitors interact with it.
One of the foundations of having an online presence in the modern day is building a website. The world of web design is therefore as active as ever. In order to suit the expanding demands of website owners and visitors alike, it is continually improving, including mobile apps and user interface design.
Web design is usually a collaborative process that integrates expertise and resources from adjacent fields, including UX, SEO, and web design statistics. Professionals from these fields who can enhance performance and concentrate on the bigger process and result are frequently gathered by web designers.
Web design vs. website development
Since web design and website development are closely connected and sometimes (erroneously) used interchangeably, the first step in our web design journey is to define their respective distinctions:
- Web design describes the aesthetics and user interface of a certain website. The remainder of this post will go into greater depth regarding web design.
- Website development is the process of creating and maintaining the framework of a website. It involves complex coding systems that guarantee the website's functionality.
The most popular programming languages used by web developers to create websites are as follows:
• HyperText Markup Language, or HTML, is a computer language used to build websites' front ends. Web browsers include it into the websites we visit online in order to include the structure of a web page.
• Cascading Style Sheets, or CSS, is a computer design language that contains all pertinent data pertaining to how a webpage will appear. The layout, typefaces, padding, and other formatting elements of a website or page are designed using CSS in conjunction with HTML.
• A website's digital material is managed by a computer program called a CMS, or content management system. A CMS, serves as a user-friendly method for creating website content.This enables users to construct websites and make updates without having any programming experience.
Web design tools
To design and create, web designers need a specific set of tools. Which types you employ and at what moment you need them will depend on a few important factors.
Here are some queries to think about: What size team do you have? What sort of spending plan do you have? What sort of technological specifications would your website require? What kind of aesthetic would you like to accomplish overall? Will you produce a responsive or adaptive design? What does your website aim to achieve? Your understanding of the kind of website builders or other design software tools you want to use will also be aided by the answers to these questions.
Since they don't require coding and have a wide selection of ready-made layouts appropriate for every business, website builders . Website builders are a fantastic foundational tool for beginning web designers that can be readily changed in terms of both visual components and functionality. With more sophisticated tools for layouts, interactions, effects, and created assets, Editor X is the perfect platform for more seasoned web designers.
The creation of wireframes, unique features, and design components can be done using design software programs like Figma, Photoshop, and Sketch. The main distinction with these tools is that every element needs to be transformed to code. Although these solutions provide collaborative integrations like hand-off features to web developers and creative flexibility, they can also be more time-, knowledge-, and resource-intensive.
You'll know which web design tools are suitable for you and your company's demands as you acquire more expertise with them.
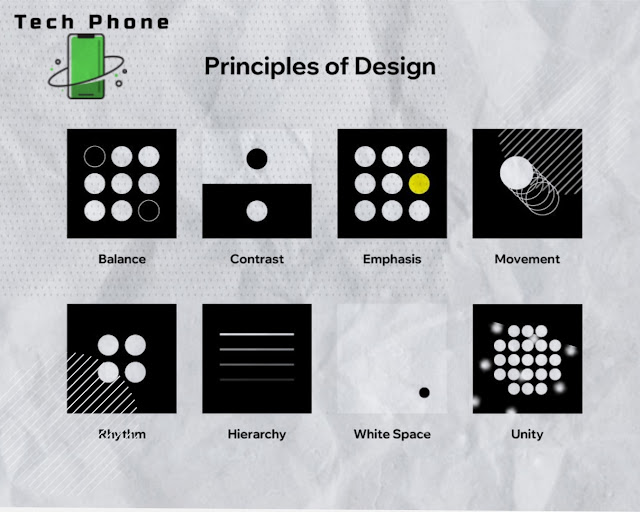
Design principles applied to websites
Knowing what good web design is and how to achieve it is one of the first steps in comprehending what it is.
The principles of design, a developed theory by artists and designers that outlines the visual attributes any composition should aim towards, can be used as a guide. Both novice and experienced web designers can create websites with a unified appearance and feel by using these concepts in web design.
These are recommendations to help us learn how to use the various website design aspects, not specific laws to follow.
Learn the rules like a pro so you can break them like an artist, to quote Pablo Picasso. You can adjust the strategy with a more creative touch once you are familiar with each website piece and the objectives of web design:
- Balance
- Contrast
- Emphasis
- Movement
- Rhythm
- Hierarchy
- White Space
- Unity
Balance
Making sure none of the components in a single composition are overly dominant is the definition of visual balance. Drawing a hypothetical line through the middle of a webpage and placing things so that the visual weight is equal on both sides can be used to apply this to web design.
On a website, there are primarily two methods for achieving balance:
• When the visual weight is balanced and placed in a mirror image on both sides of the line, this is known as symmetrical balance. When used in web design, this can elicit emotions of harmony, grace, and coherence.
• Asymmetrical balance is when there is equal visual weight on both sides but different compositions and arrangements of the elements (i.e., not a mirror image). A balanced asymmetrical design is regarded as a contemporary strategy that will give the spectator a more dynamic experience while retaining a pleasing composition.
Contrast
Contrast is the arrangement of opposing components, such as dark and bright, smooth and rough, huge and small, in a way that emphasizes their differences. The dramatic and captivating properties of contrast can hold visitors' attention as they navigate through your website.
Emphasis
The focus principle serves as a reminder that not all website components are created equal. Applying the idea of emphasis by using a bold color, motion, or size will ensure that whatever is on your website that you want people to notice first is the dominating element of your composition, whether it be your logo, a CTA, or an image.
Movement
Movement is what leads users from one thing to the next when it comes to web design. You can direct the travel of the viewer's eye throughout your website by managing the size, direction, and order of components on each individual web page.
Rhythm
The repetition of parts to achieve coherence, consistency, or to emphasize a particular message is referred to as rhythm. Your brand identification and online presence will be strengthened by repeating elements like your logo, brand colors, and typeface.
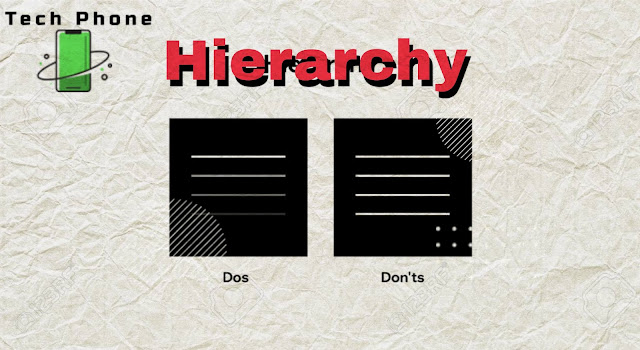
Hierarchy
Putting your company name at the bottom of your homepage is bad web design. Can you guess the cause? For a first-time visitor to learn who you are, they would have to scroll all the way down your website. The hierarchy principle informs us that the most significant content should be presented in a prominent location where users can see it right away and engage with it, so we grasp this.
White space
White space, even when it's not truly white, refers to any part of a composition in art or design that is devoid of visual components. Although the intentional placement of white space in web design may not seem like a crucial aspect to pay attention to, it will provide the visual elements of a webpage space to breathe. Additionally, it can aid in achieving other objectives in your composition, like hierarchy, balance, focus, and more.
Unity
All of the separate components you've put to your website should work together harmoniously to create unity as their overall result. The aim of web design unity is to prevent users from becoming overwhelmed, perplexed, or leaving your site.
It could take a few tries to get it perfect, but once you do, you can ensure that every element of your site contributes to its performance and functionality. This entails being mindful of the elements you use, where and how you place them, and whether or not they actually serve a function.
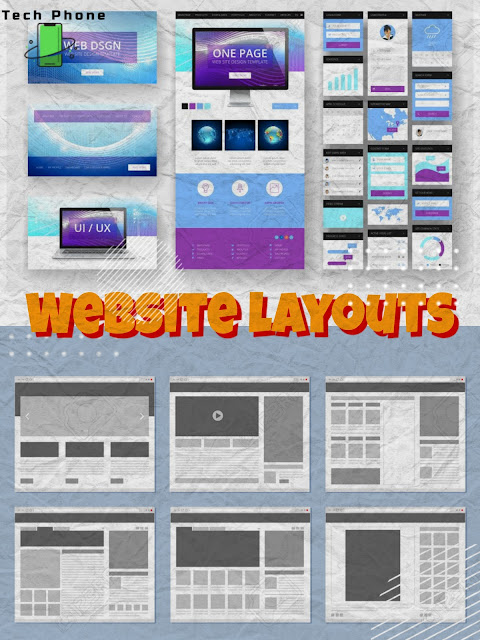
Website layouts
The order and timing of the visual elements on each page of your website will be determined by the website layout, which is like laying the foundation for the building. This crucial phase in web design affects a site's visual appeal, degree of use, and message amplification.
The objectives of your website, the message you want to send to visitors, and the type of content you'll use can all influence the optimal layout for your website. There is no "one size fits all" approach, although there are two main paths you can go in:
• Layouts for your content: The design you select should be appropriate for the material. For instance, you might choose a layout that gives plenty of room for emphasizing photographs if you want to exhibit products. On the other hand, a blog layout will need to present new content in a structured manner.
• Common designs: There are a lot of tried-and-true website designs available. Because they are based on users' prior assumptions or experiences with other websites, these have a tendency to feel familiar to users. They may produce a more user-friendly, intuitive interface, making them excellent for beginners.
When creating your own website, you can select website templates from a variety of categories to give your site's style a strong foundation. Wireframes are the best place to start when creating a layout from scratch. You can use this approach to plan out your website's layout before it is put into action.
Functional components of web design
Website functionality, in essence, refers to how your website functions, including its speed and usability as well as the precise tasks that may be carried out on it.
At the risk of sounding dated, I'm reminded of how far we've gone when I consider how quickly and effectively websites operate today compared to the 1990s (I can still hear AOL's dial-up signal in the background). Given the developments in the web design field, it is in our best interests to make use of the cutting-edge tools at our disposal to ensure that our websites function properly and are simple to use.
Let's go over the web design elements that will impact how your site works:
- Navigation
- Speed
- SEO
- UX
- Adaptive design vs. responsive design
Navigation
Multiple pages and other elements that the visitor can view or utilize can be included in a single web design. After arriving at your website, users may find the pages they require using the website navigation.
The best approach to ensure easy navigation for visitors is to incorporate a navigation menu into your design. A website's menu provides links to various items on your site and aids users in navigating between various pages and sections.
You could select from one of the following menu types depending on the layout of your website:
Sticky navigation :A hamburger menu is an icon composed of three horizontal stripes that, when clicked, displays a full menu.
Sticky menus, which are often referred to as fixed or floating menus, remain in place while site users scroll down the page.
Dropdown navigation :When customers click or hover over one of the menu's items, a list of other options appears.
Speed
Speed refers to how soon a visitor may access all of your website after entering it. A slow website is disliked by everyone, especially in our fast-paced generation. It must be operating at a rapid pace. In fact, studies show that when a webpage's loading time exceeds 3 seconds, bounce rates increase by 38%. No matter how attractive your website is designed, you can't compete until you give users the best surfing experience.
There are several variables that might influence how quickly a page loads; some have to do with a visitor's own computer or internet connection, while others might be unique to the website they're trying to access. Today, you may audit the functionality of your website and enhance page load times using tried-and-true methods and technologies.
SEO
The process of optimizing a website for search engines is known as SEO, or search engine optimization. We believe it belongs here with the functional parts because it is crucial to the success of your website. The more individuals who can find you on Google, the more users your website will receive.
Even though SEO is a continuous process, there are things you can do to improve the performance of your site right now.
Before hitting publish, you can also follow a few typical SEO best practices: utilize headings in your content, add alt text to photos, use meta descriptions on pertinent pages, and select a domain name that accurately describes your brand or company.
UX
Since the 1980s saw a surge in computer use, the tech sector has been continually looking for ways to improve how people engage with technology. This is known as UX design, or user experience, and when used correctly in web design, it can significantly affect the user's trip.
Usability and user interface design are frequently used synonymously, but they are actually parts of the greater UX concept. Although these are the characteristics of a product that UX designers are concerned with, they are also involved in looking at the broader picture, coming up with ideas to improve and develop the products, as well as branding, design, usability, and function.
By enhancing these seven characteristics, the method aims to ensure that a website offers high-quality interactions, information, products, and services:
- Useful
- Usable
- Findable
- Credible
- Desirable
- Accessible
- Valuable
Adaptive design vs. responsive design
Our websites must be optimized for mobile devices because more than half of all online traffic now comes from mobile devices. Adaptive design and responsive design are the two styles that allow a web design to be changed from its desktop form to its mobile counterpart. As most platforms will only support one of the two, understanding the differences between the two can be useful, especially when selecting the website builder that is ideal for you.
With adaptive design, numerous iterations of the same website are made, each of which can adjust to a particular screen size or browser width. For illustration.
A flexible grid is used for building websites with responsive design. Depending on the size and direction of the screen being used to see it, this produces a dynamic image.
Visual elements of web design
The visual elements of a website contribute to its overall appearance and feel just as much as its functional components do. These particulars, such as color schemes, fonts, and video, affect user experience and help to define your brand. We'll discuss the visual components of web design in this area, along with some advice on how to choose aesthetics on your own:
- Website header
- Website footer
- Color scheme
- Typography
- Website background
- Imagery
- Animation
What is web design
Web design vs. website development
Web design tools
Principles of design applied to websites
Website layouts
Functional components of web design
Visual elements of web design
Website maintenance
Web design inspiration




















Comments
Post a Comment